起因是之前刷到一篇文章 扫脸登录网站:这可能是你能找到的最详细的 WebAuthn 中文文章(和 wordpress 插件),想起之前做的搜图库感觉可以应用到这个登录技术上。
于是随手写了个调用摄像头的demo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<div class="face-scan-box">
<video id="face-stream" autoplay="autoplay"></video>
</div>
<a href="javascript:void(0)" id="scanBtn" class="btn btn-normal btn-primary">扫描</a>
<script>
let faceStream = document.querySelector('video')
document.getElementById('scanBtn').addEventListener('click', function () {
scanFace()
})
function scanFace() {
let constraints = {
video: true,
audio: false
};
let promise = window.navigator.mediaDevices.getUserMedia(constraints);
promise.then(function (MediaStream) {
faceStream.srcObject = MediaStream;
faceStream.onloadedmetadata = function(e) {
faceStream.play();
};
}).catch(function (PermissionDeniedError) {
if(PermissionDeniedError.toString() === 'NotFoundError: Requested device not found'){
console.log('找不到摄像头')
} else {
console.log(PermissionDeniedError.toString());
}
})
}
</script>
</body>
</html>
|
开跑,欸。怎么图出不来?
![]()
看一下console的错误:
NotReadableError Could not start audio source。
是代码的问题吗?
最初的想法是这份代码是不是太旧了,在79到80的版本中chrome放弃兼容了?
查了一下MDN发现这个方法是最新的,navigator.getUserMedia()才是不建议使用的那个。
又莫非最新的方法chrome还没更新进去? 换一份老接口的代码跑一下试试
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Jello</title>
<style>
video{
width: 30%;
height: auto;
}
</style>
</head>
<body>
<video autoplay controls></video>
<button>Open Cam</button>
<script>
function getCam(){
window.navigator.mediaDevices.getUserMedia({video:true}).then((stream)=>{
document.querySelector("video").srcObject = stream;
}).catch(err=> console.log(err.name))
}
document.querySelector("button").addEventListener("click", getCam);
</script>
</body>
</html>
|
运行之后发现,还是不行。
是chrome浏览器的问题?
于是我打开了Edge尝试运行代码,嗯?居然成功了?
![]()
难道真的会是chrome么?想着就打开了win10虚拟机,里面也装着一个相同版本号(80.0.3987.149)的谷歌浏览器。
于是尝试在虚拟机中跑:(虚拟机可以通过 状态栏-虚拟机-可移动设备 挂载使用本机的摄像头)
![]()
虚拟机中的chrome是能正常使用摄像头的啊,奇怪了。
![]()
是系统升级之后导致的问题?
两者只有win10的版本号有差:虚拟机中的是1903而本机是1909。但要直接重装系统这是万万不行的啊。
找到问题了
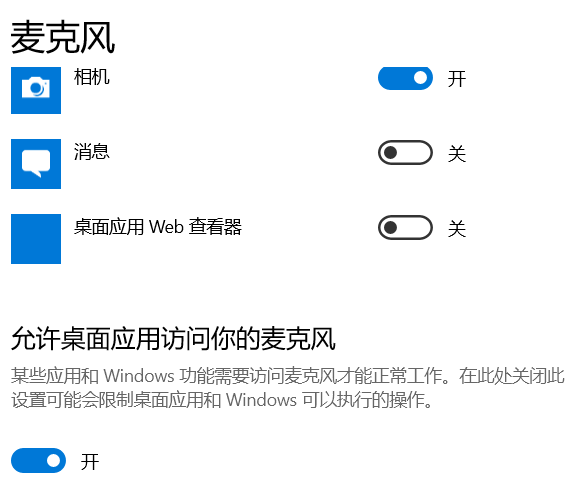
后来在google上刷到一篇名为chrome 摄像头打不开的文章,其中有人提到了麦克风也有隐私设置。
之后发现果然不知道啥时候把麦克风的权限关闭了,打开之后一切正常。
![]()