缩放地图时覆盖物标点偏移问题
问题描述在地图上使用自定义标点(dom方式)后,缩放地图会造成标点位置偏移。 问题代码: 12345678910111213141516171819const map = new AMap.Ma...
故障修复通知: 由于云服务器磁盘写满导致Web服务异常,目前Blog已恢复!
查看详情问题描述在地图上使用自定义标点(dom方式)后,缩放地图会造成标点位置偏移。 问题代码: 12345678910111213141516171819const map = new AMap.Ma...
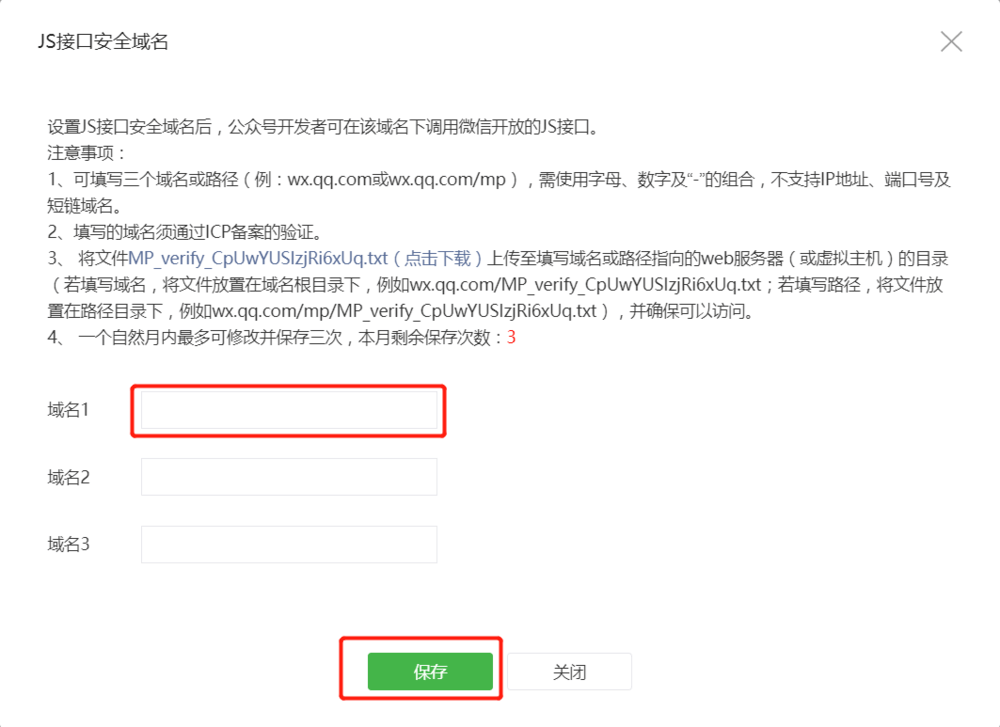
1、完成JS安全域名配置保证项目可以使用微信的JSSDK 2、完成业务域名配置在页面中存在输入框时,不会出现警告提示 3、引用JSSDK http://res2.wx.qq.com/open/js...
钉钉有一个biz.navigation.setRight可以配置右上角图标,然后通过biz.util.share配置分享信息。 123456789101112131415161718192021...
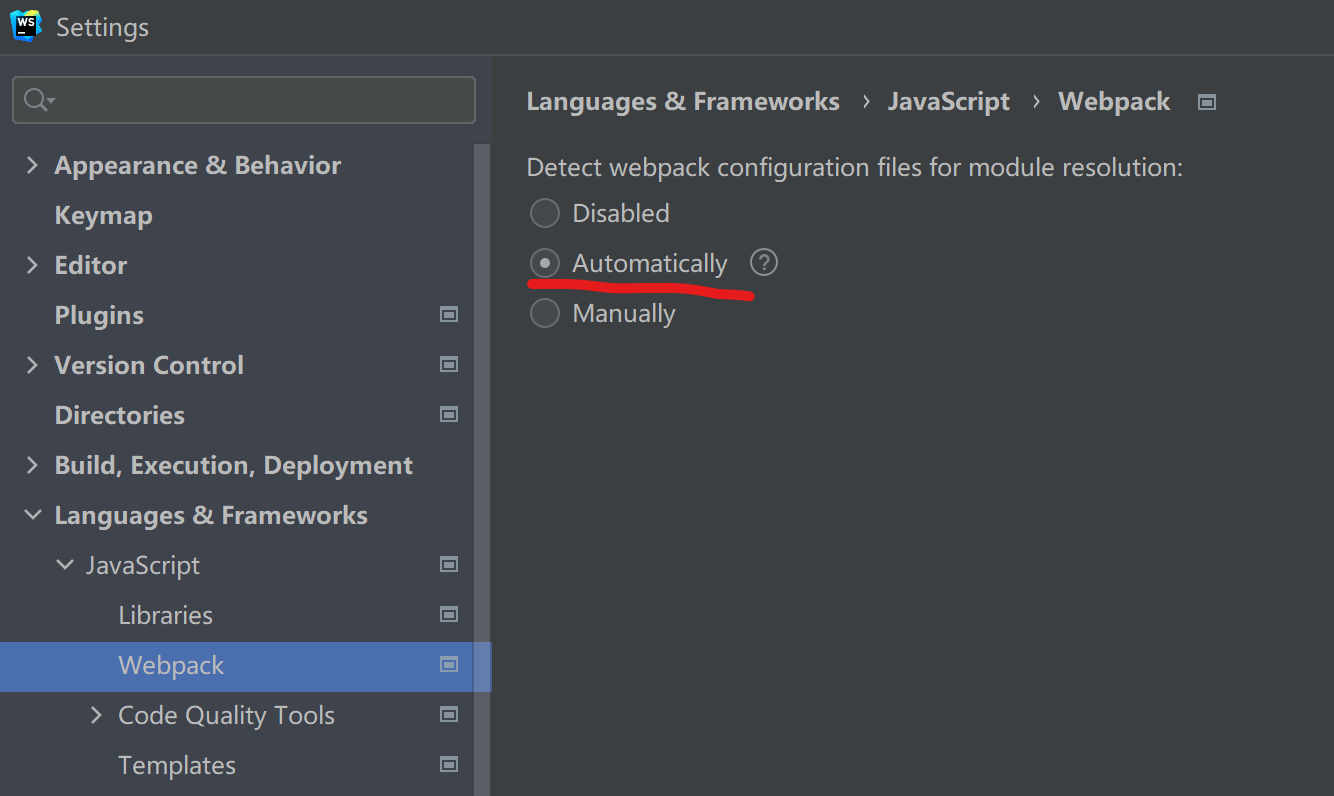
打开webpack设置(File - Settings - Languages & Frameworks - JavaScript - Webpack),设置为**Automaticall...
通过直接多层嵌套的scss无法设定child元素中的img的尺寸 12345678910<script lang="scss" scope>.parent ...
在html头部增加禁止缓存标签 1234<meta HTTP-EQUIV="pragma" CONTENT="no-cache"><me...
1. 在main.js中引入vant的less文件 12345678import Vant from 'vant'import 'vant/lib/index.css&...
已经按照Vue Router文档配置了nginx 123location / { try_files $uri $uri/ /index.html;} 当使用这样的方式跳转页...
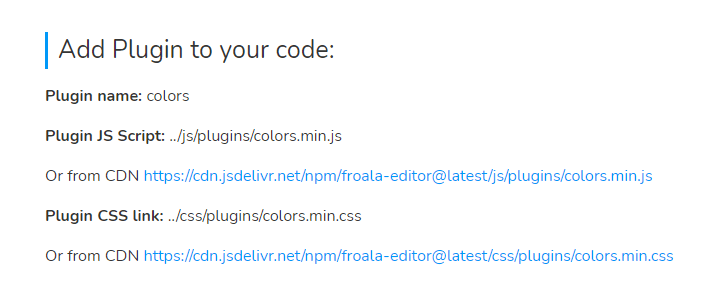
1. 导入所有组件main.js 12345import 'froala-editor/css/froala_editor.pkgd.min.css'import '...
效果如图,图标变成了正方形框框。经过我的测试,目前解决办法有两种: 1. 引用font-awesome运行下面的命令安装font awesome 1npm install font-aweso...