
Centos玩转docker篇(二):安装Nginx
安装Nginx 拉取最新的镜像1docker pull nginx 新建待映射的目录 1mkdir -p /usr/local/nginx/{conf,html,logs,ssl&...
故障修复通知: 由于云服务器磁盘写满导致Web服务异常,目前Blog已恢复!
查看详情拉取最新的镜像 12345# 拉取最新的mysqldocker pull mysql:latest# 拉取特定版本的mysql 如:docker pull mysql:5.7docker pull mysql:<版本号>...
安装Nginx 拉取最新的镜像1docker pull nginx 新建待映射的目录 1mkdir -p /usr/local/nginx/{conf,html,logs,ssl&...
一、安装docker- 在Centos中安装docker 确保yum包更新到最新版本 1yum update 如果安装过旧版本的话,执行如下命令卸载旧版本(初次安装可以跳过此步骤) 123...
问题:笔记本经常自动变暗 产生原因:inter显卡自适应亮度 + 自动节能导致 解决方法: 搜索框–搜 英特尔 > 选择 英特尔显卡控制中心 > 系统 > 功率 > 关...
翻译源:Be careful what you copy: Invisibly inserting usernames into text with Zero-Width Characters不想读...
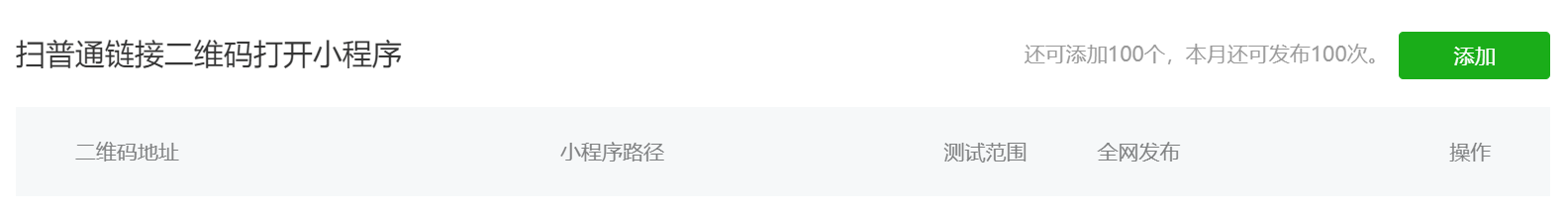
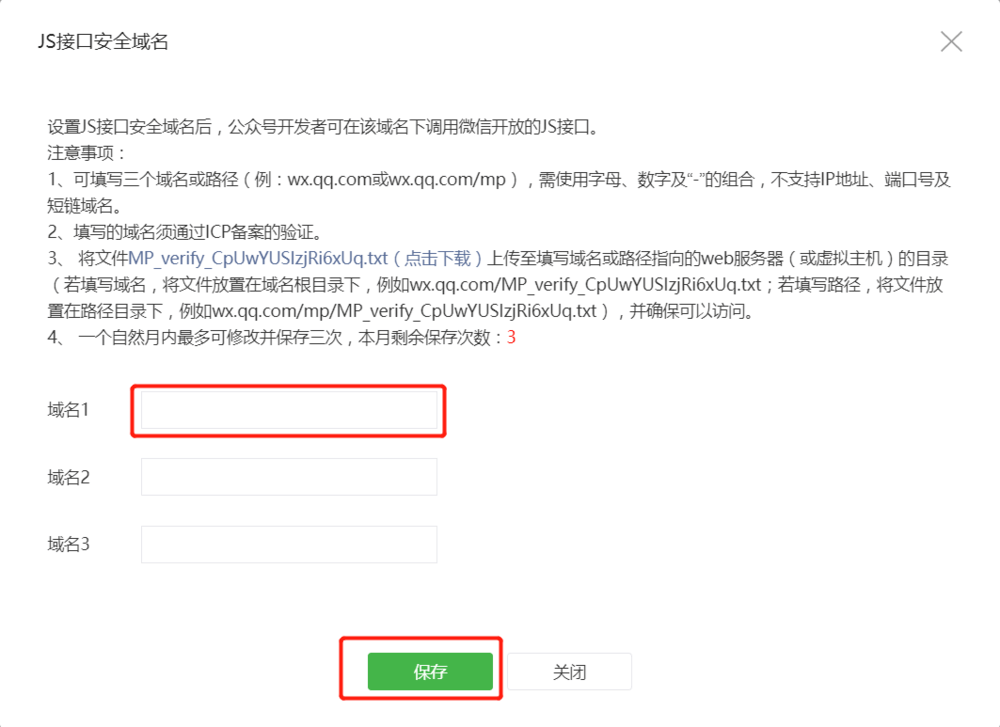
01. 准备项一个小程序账号一个已备案的域名 02. 微信小程序后台配置1、点击『开发』 - 『开发管理』 - 『开发设置』,翻到扫普通链接二维码打开小程序。 2、点击右侧『添加』配置普通链接二...
问题描述表单中只有一个input输入框时,回车按钮会触发表单提交操作。 12345<el-form ref="form" :model="form"...
问题描述在地图上使用自定义标点(dom方式)后,缩放地图会造成标点位置偏移。 问题代码: 12345678910111213141516171819const map = new AMap.Ma...
钉钉有一个biz.navigation.setRight可以配置右上角图标,然后通过biz.util.share配置分享信息。 123456789101112131415161718192021...